使用Github Page + jekyll 搭建博客,jekyll模板使用的是 码志 ,评论使用gitalk+GitHub Application搭建
引用
- 使用Github pages+jekyll搭建自己的博客(windows版)
- 码志
- Jekyll Themes
- gitalk
- 基于 github issues 实现第三方评论系统
- GitHub Application
准备
参考 使用Github pages+jekyll搭建自己的博客(windows版) 完成Github账户注册
(注:如果之后是直接fork jekyll的主题,那么无需创建 Github Page,只需要 fork 主题之后修改仓库名称即可;如果是想自己 clone/download/ 实现自己的jekyll模版,那么需要创建 Github Page )。
然后在本机上安装好 Ruby 和 jekyl l。 jekyll 主题我选择的是码志,可以直接 fork 大佬的项目然后修改配置。
配置码志
配置_config.yml
参考码志的fork指南部分。先在_config.yml文件中修改成自己的配置,可以参考码志模板以及我的_config.yml对照着修改。
配置AboutMe
参考码志的”修改「关于」页面”。pages/about.md, _data 目录下的 skills.yml 和 social.yml 三个文件
配置评论模块
我使用的是gitalk,参考于基于 github issues 实现第三方评论系统。
- 先创建一个空仓库,用来放置评论的信息。
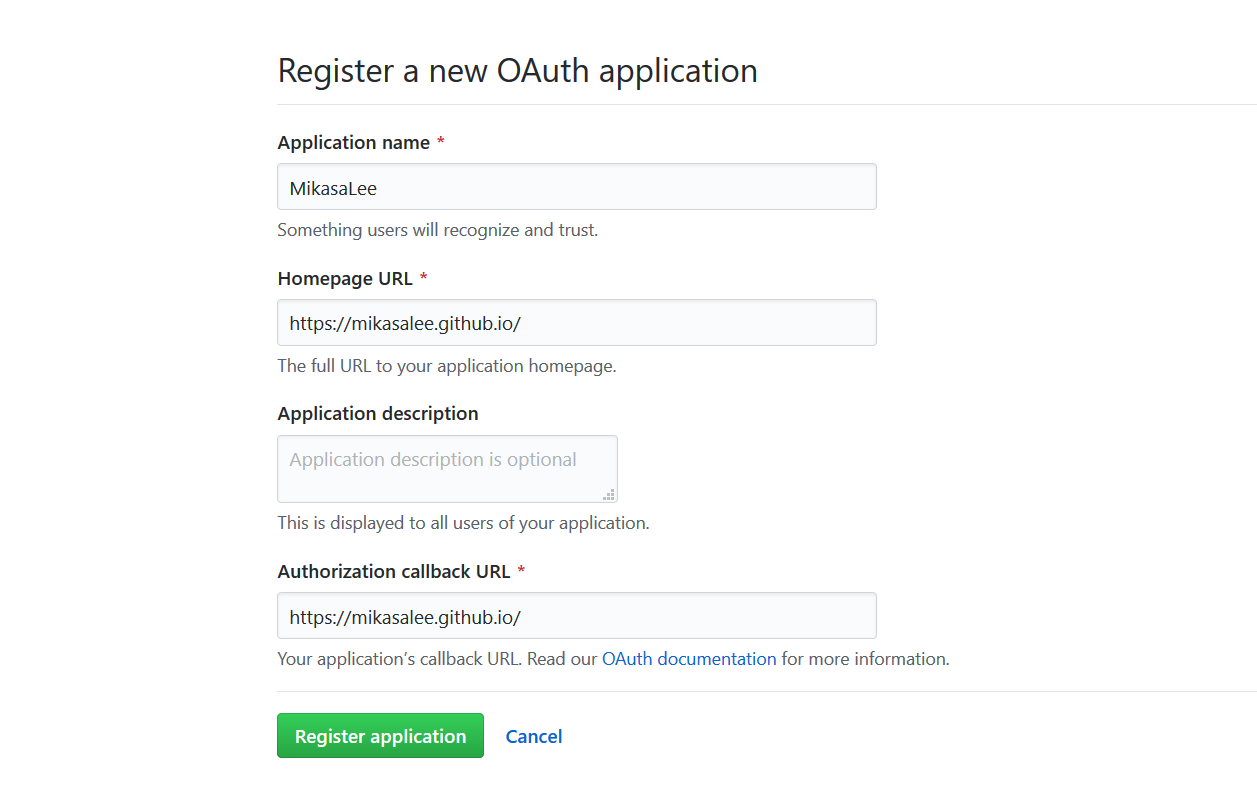
- 申请GitHub Application,其中Application name为空仓库的名字,Homepage URL和Authorization callback URL为你的Github Page的主页。下面是我的配置,供参考。
- 得到GitHub Application的Client ID和Client Secret。并填入到_config.yml的配置中(132和133行)。即完成评论模块。
创建自己的博客
参考码志的”删除我的文章与图片”。删掉主题的文章,并且自己的文章命名格式为:年-月-日-文章名称,否则码志无法扫描到此文章。
注意事项
- 引用图片的url为: /images/xxx 。
- 文章命名格式为:年-月-日-文章名称。
文档信息
- 本文作者:MikasaLee
- 本文链接:/2020/06/09/My-Github-Page/
- 版权声明:自由转载-非商用-非衍生-保持署名(创意共享3.0许可证)